반응형
💡display 속성
1. none: 요소를 렌더링하지 않도록 설정 -> visibility 속성을 hidden으로 설정한 것과 달리 영역도 차지하지 않는다
2 inline: block과 달리 줄 바꿈이 되지 않고, width와 height, 여백을 지정할 수 없다. 문서에서 볼드, 이탤릭, 색상, 밑줄 등 글자나 문장에 효과를 주기 위해 존재하는 단위라고 할 수 있다.
3. block: 가로 영역을 모두 차지하며 항상 줄 바꿈이 되어 새로운 라인에서 시작한다. 문서에서 문단을 표시할 때, 한 문단이 끝난 뒤에 나타나는 요소는 항상 다음 줄에 표시되던 것과 비슷한 맥락이다.
width와 height 속성을 지정할 수 있다.
4.inline-block: 요소 자체는 inline요소처럼 동작하지만 (줄바꿈이 되지 않음) 해당 요소 내부에서는 블록 요소처럼 동작한다. (크기나 여백을 지정할 수 있음)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Display</title>
<style>
div { width: 100px; height: 50px; }
.first { background-color: aqua; }
.second { background-color: green; }
.third { background-color: yellow; }
.inline { display: inline; }
.inline-block { display: inline-block; }
</style>
</head>
<body>
<h1>다양한 display 속성값</h1>
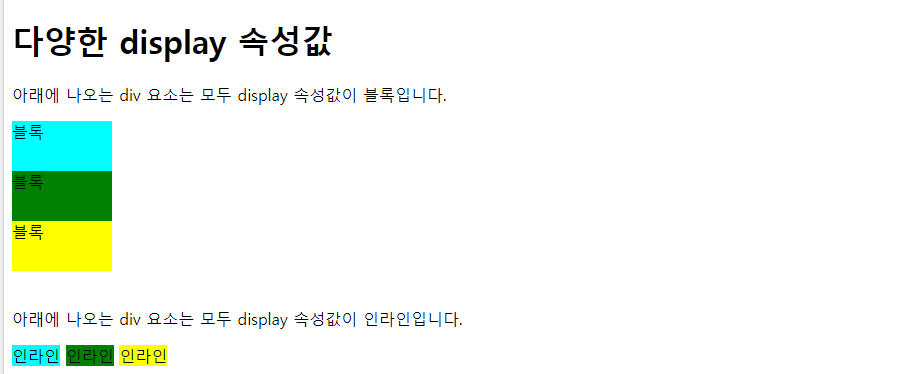
<p>아래에 나오는 div 요소는 모두 display 속성값이 블록입니다.</p>
<div class="first">블록</div>
<div class="second">블록</div>
<div class="third">블록</div><br>
<p>아래에 나오는 div 요소는 모두 display 속성값이 인라인입니다.</p>
<div class="first inline">인라인</div>
<div class="second inline">인라인</div>
<div class="third inline">인라인</div><br><br>
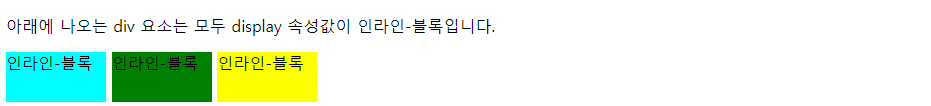
<p>아래에 나오는 div 요소는 모두 display 속성값이 인라인-블록입니다.</p>
<div class="first inline-block">인라인-블록</div>
<div class="second inline-block">인라인-블록</div>
<div class="third inline-block">인라인-블록</div>
</body>
</html>

반응형
'Web > Front' 카테고리의 다른 글
| [JS] 자바스크립트 기초 (0) | 2022.09.18 |
|---|---|
| [BootStrap v5.0] 그리드 시스템 (0) | 2022.09.18 |
| [CSS] Position 속성 (0) | 2022.09.17 |
| [HTML] a태그와 속성 (0) | 2022.09.17 |
| [CSS] CSS 선택자 (0) | 2022.09.17 |